install.packages("ggflowchart")Introdução
Se você precisa criar um fluxograma para incorporar nos seus documentos quarto ou rmarkdown, uma boa solução é o pacote ggflowchart. Esse pacote é capaz de criar fluxogramas simples que além de serem incorporados nos documentos quarto ou rmarkdown, podem ser exportados como bitmap ou vetor para uso em outros aplicativos. Esse pacote foi desenvolvido por Nicola Rennie e está em constante evolução.
O que você vai precisar
Você vai precisar o pacote ggflowchart utilizando a função install.packages:
Alternativamente você pode instalar a versão de desenvolvimento diretamente do github:
remotes::install_github("nrennie/ggflowchart")Após instalar o pacote, basta carregá-lo:
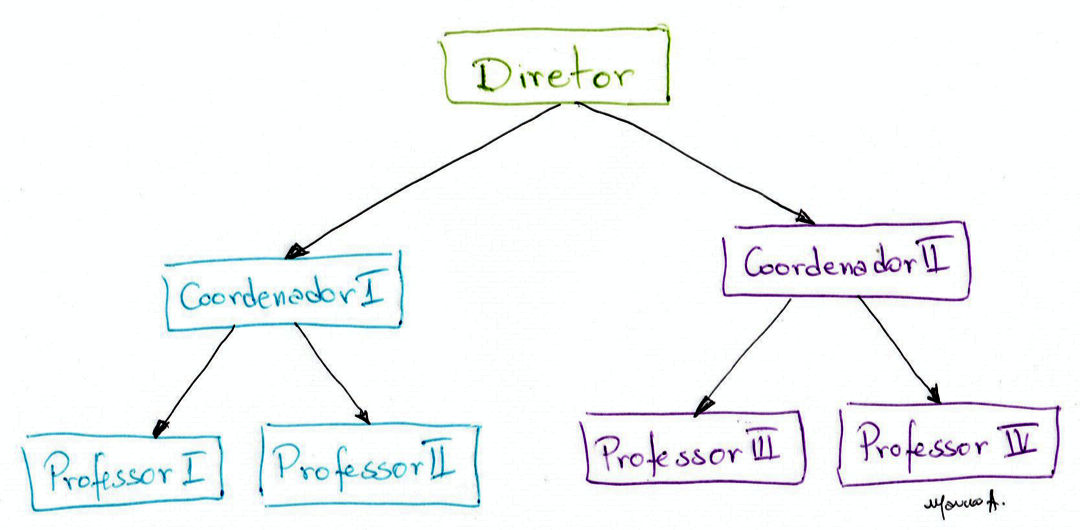
library(ggflowchart)Agora que você instalou o pacote, é importante ter em mente o layout do fluxograma que você irá criar. Você pode, inclusive, fazer um raschunho em uma folha de papel. Isso é importante, pois você precisará saber de onde as setas saem e onde chegam para criar o dataframe que será usado pelo ggflowchart. Como exemplo, vamos supor que eu queira criar, no quarto ou no rmarkdown o seguinte diagrama:
Como fazer
Para usar o ggflowchart você precisa ter um dataframe com duas variáveis. Uma dessas variáveis será chamada de from e a outra variável será chamada de to, Esses nomes não são obrigatórios, pois ao indicar o dataframe que você deseja usar, o ggflowchart buscará pelas duas primeiras variáveis e irá considerá-las como sendo from e to, respectivamente.
Perceba que no nosso flulxograma modelo saem duas setas do diretor, e duas de cada coordenador. Então esses elementos estarão na variável from. Nenhuma seta sai dos professores. Por outro lado, cada coordenador recebe uma seta e o mesmo acontece com cada professor. Eles aparecerão na variável to.
Existem várias maneiras para criar o dataframe e optei pelo procedimento a seguir para fins didáticos.
Primeiramente vamos criar um vetor chamado from.
from <- c("Diretor", "Diretor", "Coordenador I", "Coordenador I", "Coordenador II", "Coordenador II")Vamos entender esse código. Como eu disse anteriormente, saem duas setas do diretor, então, no vetor, o diretor deve ser representado duas vezes e o mesmo acontece com cada um dos coordenadores. Então utilizei a função c para criar o vetor from que armazena os valores “Diretor”, “Diretor”, “Coordenador I”, “Coordenador I”, “Coordenador II”, “Coordenador II”. Esses valores devem ser digitados entre aspas pois são do tipo character
Em seguida, vamos criar o vetor toque corresponde aos elementos que recebem as setas:
to <- c("Coordenador I", "Coordenador II", "Professor I", "Professor II", "Professor III", "Professor IV")Note que a sequência dos valores do vetor to tem correspondência com a sequência de valores do vetor from tendo o fluxograma modelo como referência.
Agora, vamos unir esses doi vetores em um dataframe que vou chamar de fg com o seguinte código:
fg <- data.frame(from, to)
fg from to
1 Diretor Coordenador I
2 Diretor Coordenador II
3 Coordenador I Professor I
4 Coordenador I Professor II
5 Coordenador II Professor III
6 Coordenador II Professor IVAgora com o nosso dataframe pronto, podemos utilizar o ggflowchart para criar nosso fluxograma:
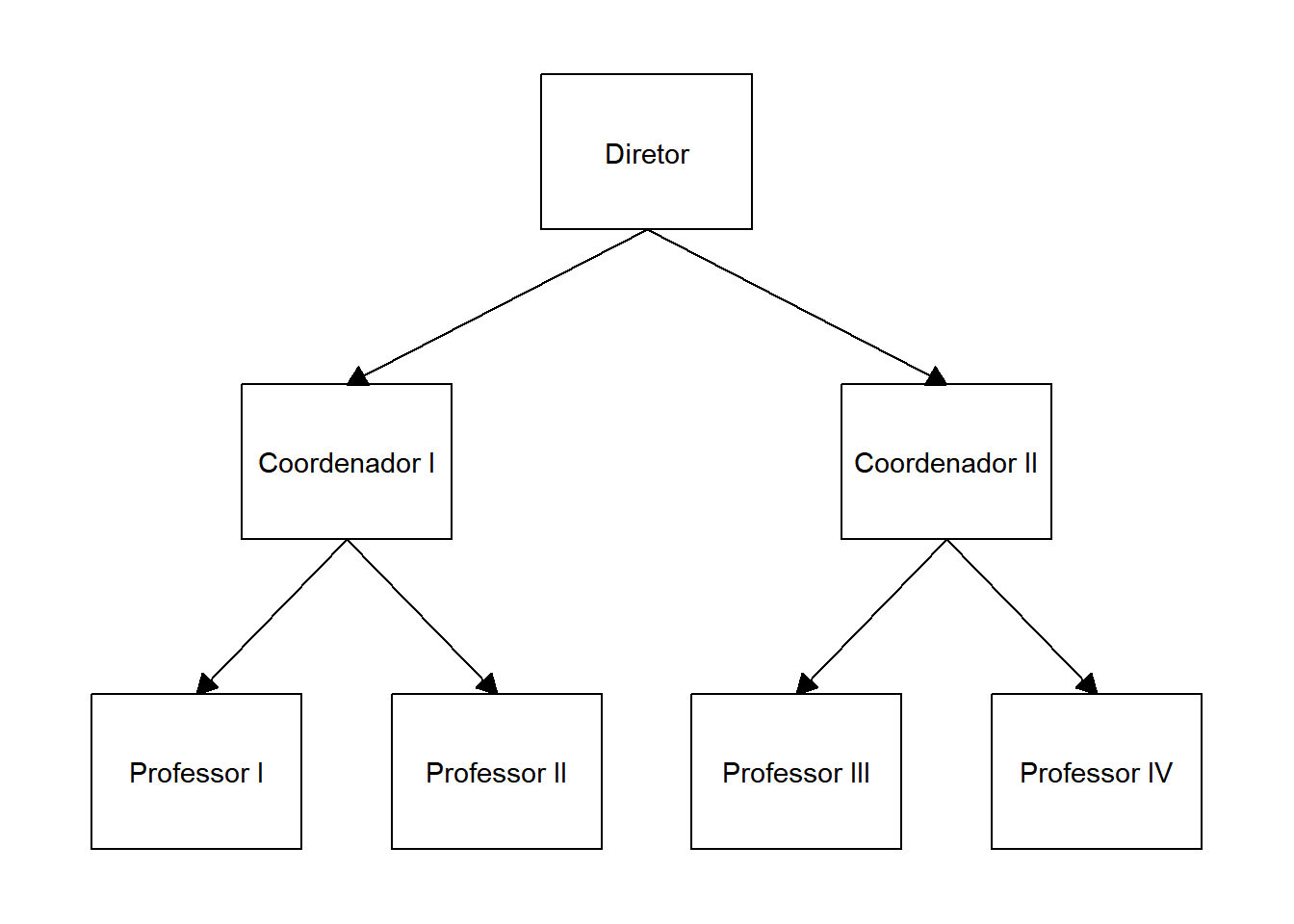
ggflowchart(fg)
Alterando alguns parâmetros do fluxograma
É claro que é possível personalizar o fluxograma que acabamos de criar. Os argumentos da função ggflowchart que permitem personalizar o fluxograma são:
fill determina a cor de preenchimento das caixas
colour determina a cor do contorno das caixas
text_colour determina cor do texto
text_size determina o tamanho do texto
arrow_colour determina a cor da seta
arrow_size determina o tamanho da seta
family determina a familia da fontre do texto
x_nudge determina a largura da caixa
y_nudge determina a altura da caixa
horizontal determina se o fluxograma será exibido horizontalmente (TRUE) ou verticalmente (FALSE)
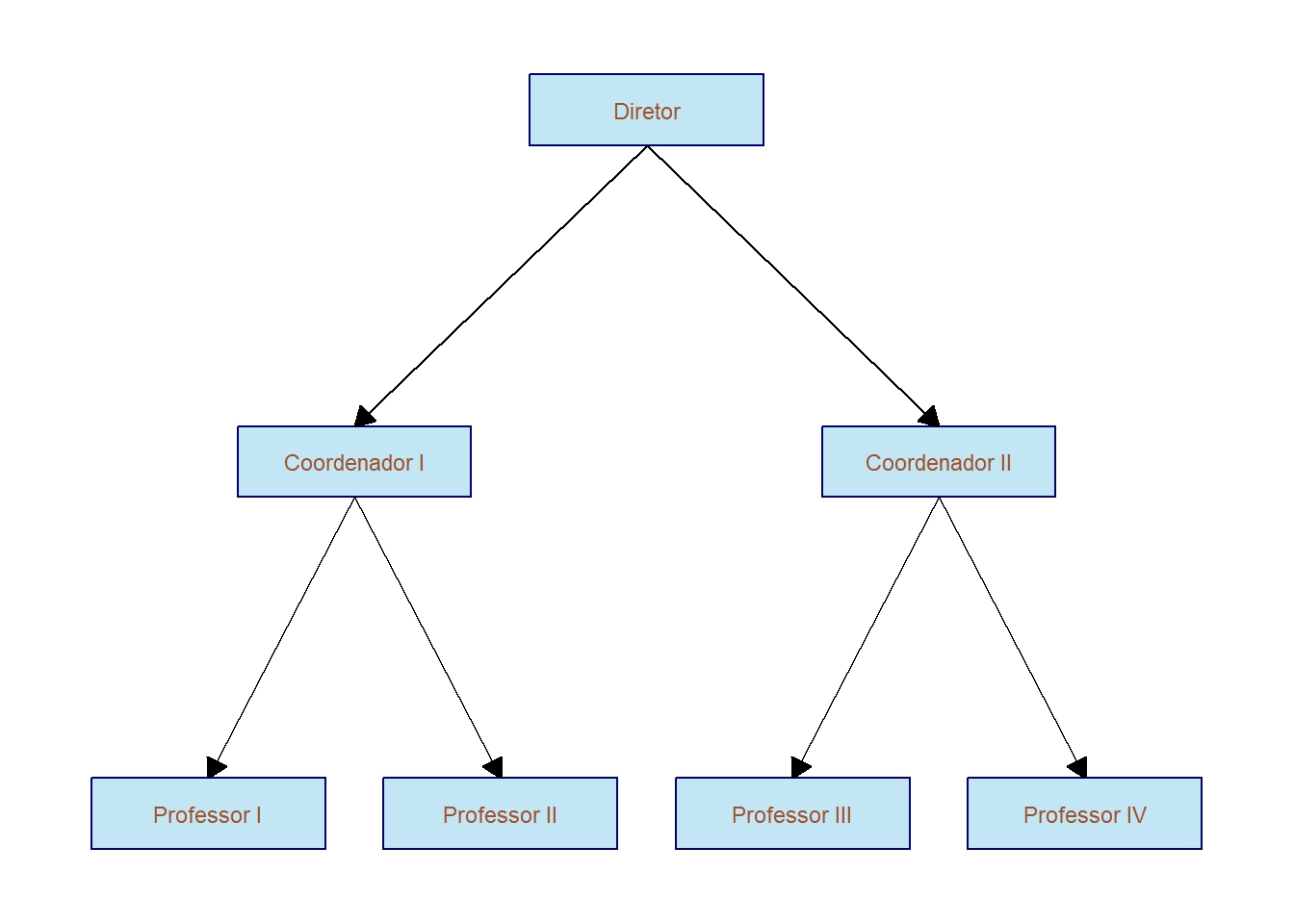
Para o nosso fluxograma modelo, escolhi os seguintes parâmetros:
ggflowchart(fg,
fill = "skyblue",
colour = "navy",
text_colour = "sienna",
text_size = 3,
arrow_colour = "black",
arrow_size = 0.3,
family = "sans",
x_nudge = 0.4,
y_nudge = 0.1,
horizontal = FALSE)
Ao construir seu fluxograma, você pode testar os parâmetros dos argumentos para ajustar as cores e tamanhos de acordo com as suas necessidades.
Destacando categorias no fluxograma
Imagine que no nosso fluxograma modelo (Figura 1) o coordenador I e os professores I e II trabalhem no turno diurno enquanto o coordenador II e os professores III e IV trabalhem no turno noturno e o diretor trabalhe em turnos alternados. Diruno e noturno serão nossas categorias e podemos especificar essa informação no nosso fluxograma por meio de cores.
Para isso devemos construir um outro dataframe contendo duas variáveis. Uma delas obrigatoriamente se chamará name e terá como valores os nomes dos elementos do fluxograma. A segunda variável pode ter qualquer nome que você desejar e deverá específicar a categoria (no nosso caso os turnos) de cada um dos elementos da variável name. Veja o código a seguir pelo qual será criado um dataframe chamado turnos com duas variáveis: name e turno:
turnos <- data.frame(
name = c("Diretor", "Coordenador I", "Professor I", "Professor II", "Coordenador II", "Professor III", "Professor IV"),
turno = c("Alternado", "Diurno", "Diurno", "Diurno", "Noturno", "Noturno", "Noturno")
)
turnos name turno
1 Diretor Alternado
2 Coordenador I Diurno
3 Professor I Diurno
4 Professor II Diurno
5 Coordenador II Noturno
6 Professor III Noturno
7 Professor IV NoturnoAgora com o segundo dataframe criado, vamos utilizá-lo para gerar um novo fluxograma simples, mas agora com os turnos de cada profissional identificados por cores diferentes:
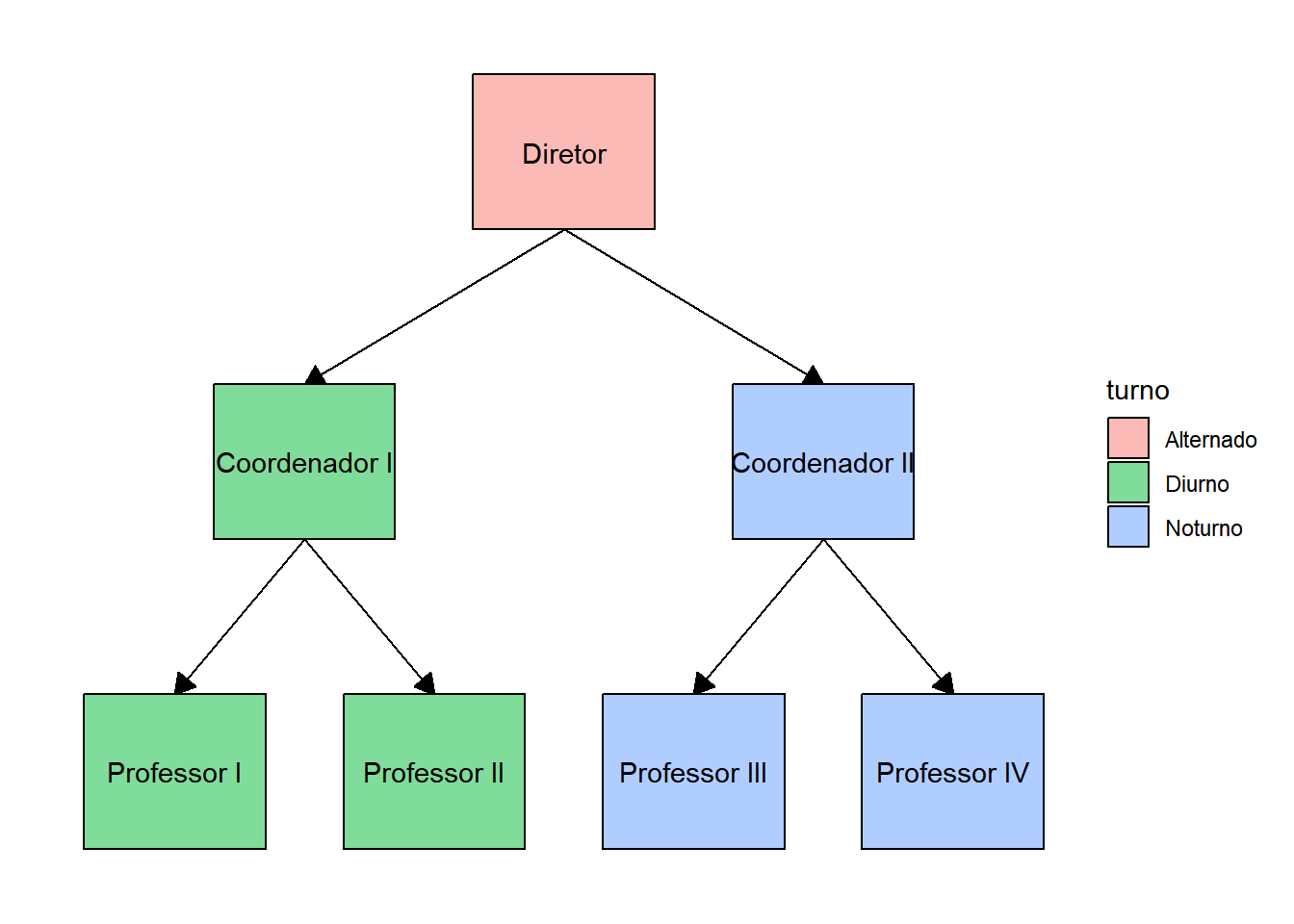
ggflowchart(fg, turnos, fill = turno)
Note que as cores foram atribuídas automaticamente de acordo com os turnos de trabalho.
Adicionando título e subtítulos
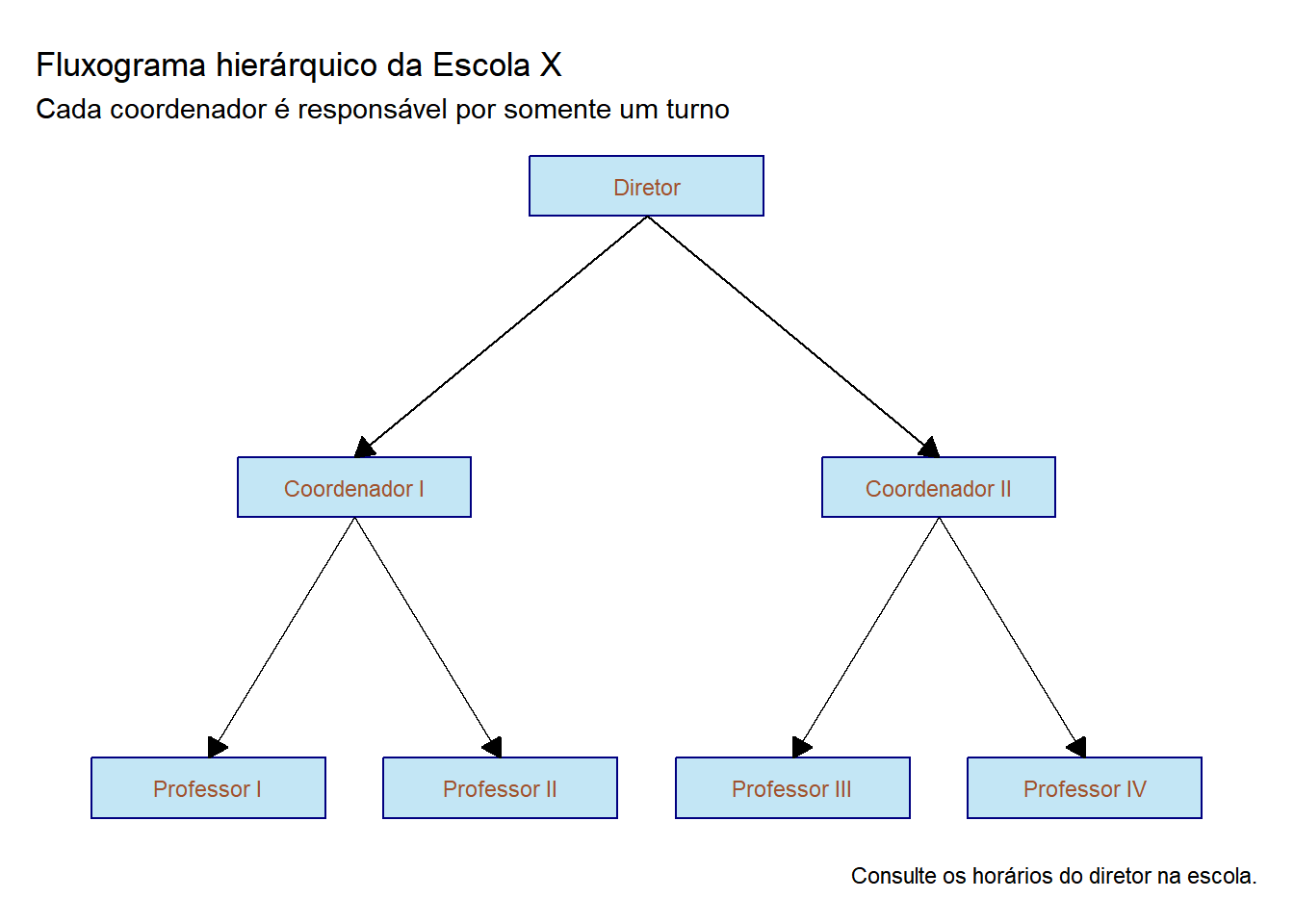
O ggflowchart funciona utilizando o ggplot2. Então é possível adicionar algumas informações no fluxograma da mesma maneira que adicionamos a um gráfico do ggplot2. No exemplo abaixo vamos utilizar o nosso fluxograma personalizado e adicionar algumas informações como título e subtítulo:
ggflowchart(fg,
fill = "skyblue",
colour = "navy",
text_colour = "sienna",
text_size = 3,
arrow_colour = "black",
arrow_size = 0.3,
family = "sans",
x_nudge = 0.4,
y_nudge = 0.1,
horizontal = FALSE) +
ggplot2::labs(
title = "Fluxograma hierárquico da Escola X",
subtitle = "Cada coordenador é responsável por somente um turno",
caption = "Consulte os horários do diretor na escola."
)
Veja que adicionamos as informações utilizando a função labs do ggplot2 juntamente com os argumentos title, subtitle e caption. Veja no fluxograma gerado onde cada uma dessas informações foi posicionada.
SessionInfo
sessionInfo()R version 4.4.0 (2024-04-24 ucrt)
Platform: x86_64-w64-mingw32/x64
Running under: Windows 10 x64 (build 19045)
Matrix products: default
locale:
[1] LC_COLLATE=Portuguese_Brazil.utf8 LC_CTYPE=Portuguese_Brazil.utf8
[3] LC_MONETARY=Portuguese_Brazil.utf8 LC_NUMERIC=C
[5] LC_TIME=Portuguese_Brazil.utf8
time zone: America/Fortaleza
tzcode source: internal
attached base packages:
[1] stats graphics grDevices utils datasets methods base
other attached packages:
[1] ggflowchart_1.0.0
loaded via a namespace (and not attached):
[1] vctrs_0.6.5 cli_3.6.2 knitr_1.46 rlang_1.1.3
[5] xfun_0.44 purrr_1.0.2 generics_0.1.3 jsonlite_1.8.8
[9] labeling_0.4.3 glue_1.7.0 colorspace_2.1-0 htmltools_0.5.8.1
[13] scales_1.3.0 fansi_1.0.6 rmarkdown_2.26 grid_4.4.0
[17] munsell_0.5.1 evaluate_0.23 tibble_3.2.1 fastmap_1.2.0
[21] yaml_2.3.8 lifecycle_1.0.4 compiler_4.4.0 dplyr_1.1.4
[25] igraph_2.0.3 htmlwidgets_1.6.4 pkgconfig_2.0.3 tidyr_1.3.1
[29] rstudioapi_0.16.0 farver_2.1.2 digest_0.6.35 R6_2.5.1
[33] tidyselect_1.2.1 utf8_1.2.4 pillar_1.9.0 magrittr_2.0.3
[37] gtable_0.3.5 tools_4.4.0 withr_3.0.0 ggplot2_3.5.1